When I first read about the definition of the term ?UX/UI??(User Experience/User Interface), I realised that’s what I?ve been mostly doing as part of my job?these past few years. I just didn?t know it.
I?ve been designing user interfaces for the web since 2001 and over the years I have been constantly learning new ways in how to solve design problems.
To be a web designer involves much more than just laying out words and images so they work together beautifully on a screen. Developers and designers like myself, worked together to create?websites so a user could understand the intention of their interface,?making it as simple as possible. We also had to test?and adjust the web design to make it work within the restrictions of the different?web browsers in those days.
Today, it has now evolved into what you would call a UI/UX designer. I design and manage a web project ? collaborating with clients and marketers, researchers and developers ? always asking questions to understand better, refining, testing and adjusting.
UX?versus?UI
The clear definition and meaning between?UX and UI design is still a hotly debated subject, where some define?UX?as the?essential method in building websites and apps which includes UI, and others?saying it’s?all ‘smoke and mirrors’.?Here, Jakub Linowski from GoodUI gives his take?on the definition of?UX:
“There is no measurable criteria which stands out uniquely for UX that helps to separate out the good from the bad – quantitatively I mean. To say “I’ve just considered the user experience to be good” or “I’m empathetic to customers” isn’t adequate. You can be an empathetic designer as well, without having to be an empathetic user experience designer.
Alternatively when you look at fields like cognitive psychology, graphic design, marketing, UI design then you can use various criteria such as: task completion, time to completion, readability, legibility, conversion rates, drop off rates, etc to help guide your design for good or for bad. If UX doesn’t really have anything that stands out uniquely from other established disciplines, then it’s fluff.”
Tried and tested
The evolution of devices, software and faster connections has demanded a need for better designs and a more engaging experience for the user. With more and more information and proof into how a user interacts online, we are gaining a better understanding of tried and tested design methods that work.
UX/UI may be a buzzword to help define a complex job, but that doesn?t mean it?s a bad thing for the web designer. The techniques and principles of UX and UI design are well established, and this helps to make it easier for people to understand and learn more.
So what does a UX/UI?designer actually do?
A UX/UI?designers day varies depending on the stages of a project but generally involves a broad skill set that overlooks the whole project from start to finish ? and even after launching.
Not only do you need to understand how a user ?experiences? your website it is primarily all about understanding your brand (who you are), so you can create the right environment that relates to your customer (who you?re talking to).
Then, based on testing and well researched best practices in web design, you build your user interface (UI), test it, refine it, develop it and launch it
To give you an idea how I work on a project, I?ve outlined my general process below:
1. Content and Research
Before starting anything, we spend time discussing the vision and goals for the website. We look at their content structure and brand message and define how it can be developed in the most efficient way to engage users and achieve their business goals.
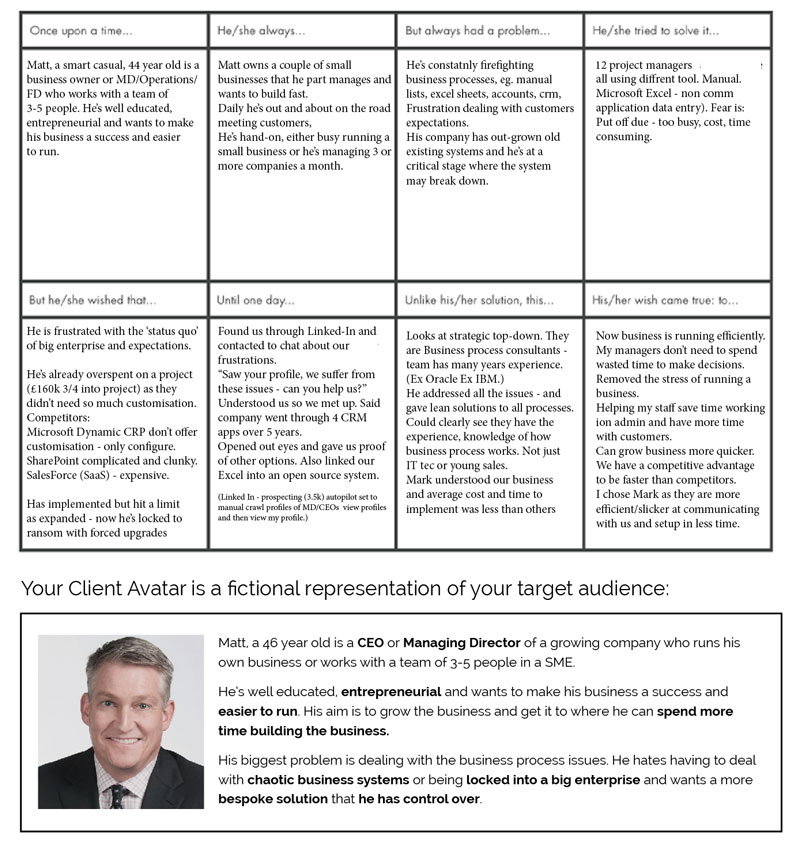
2. Brand Story & Client Avatar
A strong brand story helps you convey the type of value that you are adding for your users. It is made up by every single touchpoint of your user?s experience. This is a great way of keeping everyone in the team familiar and focused and includes just enough information about your ideal client to bring them to life, but not too much that it prohibits evolving and changing it over time.

3. Wireframes and workflows
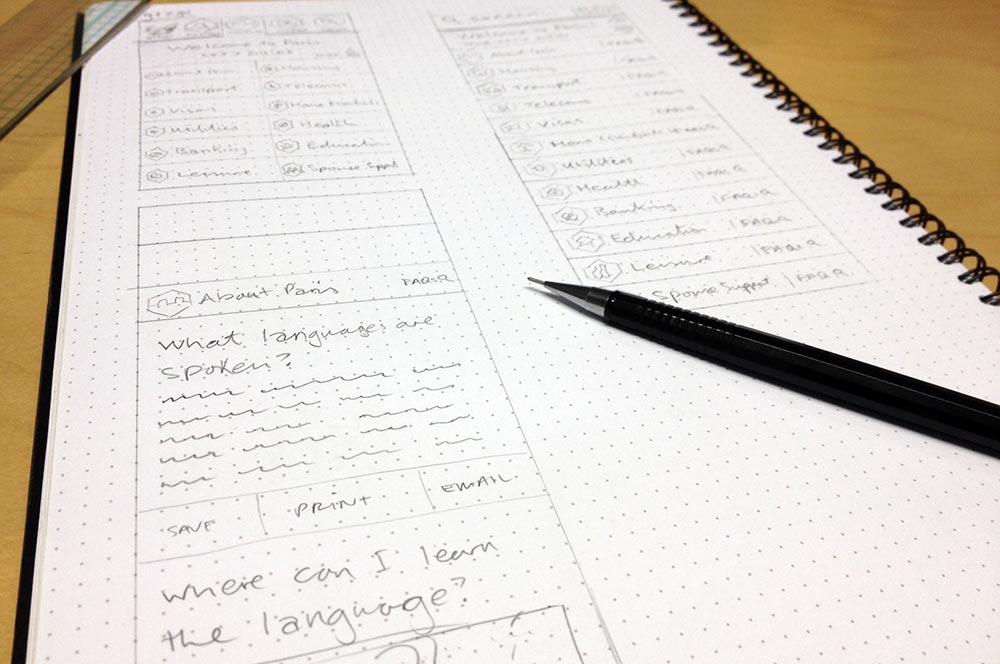
Wireframes?are simply a rough guide for the layout of a website or app. There are many different tools online but I find Marvel or sometimes?InVision works well for me. And of course, the best tools for me starting any design are a pencil and pad ??it?s the quickest way is to sketch rough wireframes and workflows.
This helps me plan out ideas in a quick and dirty fashion and quickly demonstrate ideas without wasting time on pixel-perfect designs.
I can then take photos?of my sketches on my iPhone, upload them into Marvel and build out a rough working prototype to try out and test the flow?on a mobile.
We can really refine the user interface and start to understand the journey through the website or app.
I also sketch directly in Illustrator for more detailed sketch wireframing.?I?use?Interactive Sketching Notation templates which are based on tried and tested UI.

4. Designing the User Interface
After showing the client rough prototypes, we then quickly get to designing the UI in Photoshop. We design first in mobile and then desktop versions, creating a working prototype from the designs to upload into Marvel.
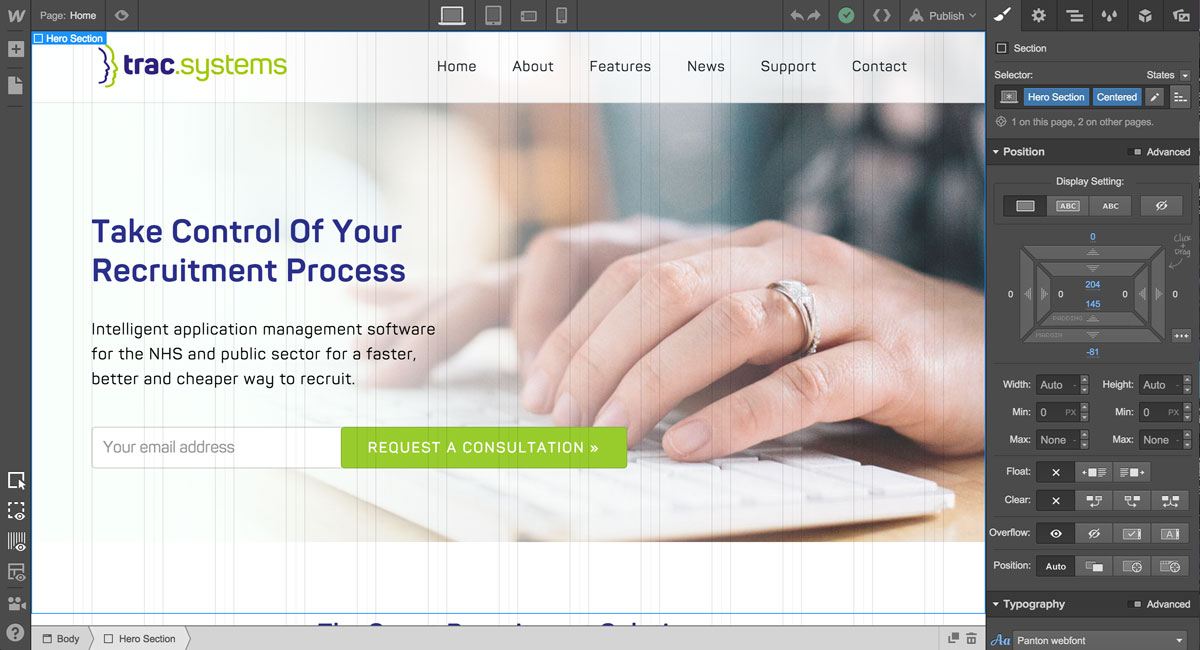
Another online tool I?m learning to use more now is Webflow. It gives you the ability to design directly in the browser, to create a fully working responsive website.

5. User testing and refining
We initially test at the beginning with the interactive sketch wireframes but additional testing with a full colour design prototype helps?clients and users to get a feel for the look and functionality of website design. It is a great opportunity that is defined by budget and time constraints. Marvel are now making available?user testing using video?where you can screen recordings of users moving through your prototype, see?where users tapped or clicked on each screen, hear and see users?actions via audio and video feedback as they use your prototype. Watching someone struggle with your UI design really helps you understand?a user and make better design decisions.
Conclusion
My approach has evolved over the last few years based on the types of projects I work on. I?m constantly learning new techniques to add to my skill set.
Better tools become available, more research comes out on best practice and technology changes ? but the principles stay the same. Creating a design that strives towards a seamless human connection through the user interface.
What tools and work process do you have?